In this screen cast I will demonstrate how swap forms within in a section of your page using jQuery and AJAX.
This technique allows you to make your web sites faster and provide an easier (and better user experience).
In this screen cast I will demonstrate how swap forms within in a section of your page using jQuery and AJAX.
This technique allows you to make your web sites faster and provide an easier (and better user experience).
This post is in response to the several requests I’ve gotten to provide a Razor version of a sample solution I provided a few months ago on Editing records with jQueryUI Dialogs and AjaxForms, which was originally posted using aspx views. If you haven’t read it or seen the video, please take a look at it first; as most of the concepts will remain the same. .
So this solution is practically unchanged compared to the original, however I did I introduced 2 improvements (which could also apply to the aspx version).
[HttpPost]
public JsonResult Edit(CarModel model) {
if (ModelState.IsValid)
{
CarModel car = CarRepository.GetCars().Where(c => c.Id == model.Id).FirstOrDefault();
car.Name = model.Name;
car.Description = model.Description;
return Json(JsonResponseFactory.SuccessResponse(car),JsonRequestBehavior.DenyGet);
}
else {
return Json(JsonResponseFactory.ErrorResponse("Please review your form"),
JsonRequestBehavior.DenyGet);
}
}
Continue reading “ASP MVC3 – Editing records with jQueryUI Dialogs and AjaxForms – Razor Version”
For the past couple of years, after we started our move towards ASP.Net MVC, we have been using more and more ajax to enrich our user interface and we love it.
At the begining we use to send our responses as simple strings (true/false) or very customized Json responses. However, for the past year or so we’ve been using Standard Json Responses and it has been working great. I’ve passed this idea to a couple of friends and everyone seems to like it so here it is.
Objective & Advantages
The objective will be to have standard Json Responses to our AJAX calls that we can easily re-use accross our application, independent of what action or what objects we are working with… And by having and standard responses, we can have a standard way to handle them.
Download the Code
Continue reading “ASP.Net MVC: Using Json Standard Responses for your Ajax Calls”
In this screen cast I will show you a demo of how to use jQueryUI dialogs and MVC AjaxForms to create a rich and simple experience for users when editing records.
The technique is simple; you dynamically load a partial view into the DIV dialog . There are a few tricks to wire up the validation, and to identify success over failure. .
Get the source code by clicking here, take a look and let me know what you think.
Update:
After many requests, I’ve created a Razor version, all interested can read the post here.
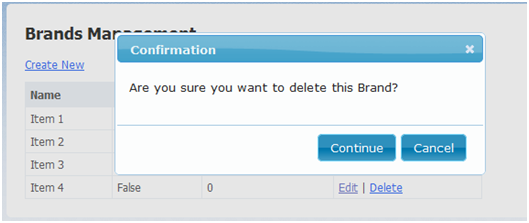
In this post I will show you how I implemented a delete confirmation implementation for MVC using the jQuery UI Dialog control. I have done this by adding virtually no customization to the templates generated ASP.Net MVC, and aiming the functionality to be as reusable as possible.
When a user clicks the “Delete” button on a list (or elsewhere), we are going to show a confirmation dialog. If the user confirms, the record will be deleted. If he/she cancels, no action will be taken. In essence, this is what we are trying to do: